Legends of Rahnok: Dungeon Generation

To finish up the first week of the 32-bit jam, I focussed on building randomly generated dungeons. I plan to extend this greatly in the future. Still, for now, seeing as I was already using a binary partition tree (BPT) algorithm to generate towns, I could re-use this for generating the first iteration of dungeons.
Creating the dungeon entrance
I once again borrowed some code from the town generator to flatten out a portion of land on which to place the dungeon entrance. For a placeholder doorway, I created a giant glowing pink cube. The actual dungeons will reside 1000 units below the entrance, so I create a small script that will teleport the player to a corresponding doorway upon interaction.
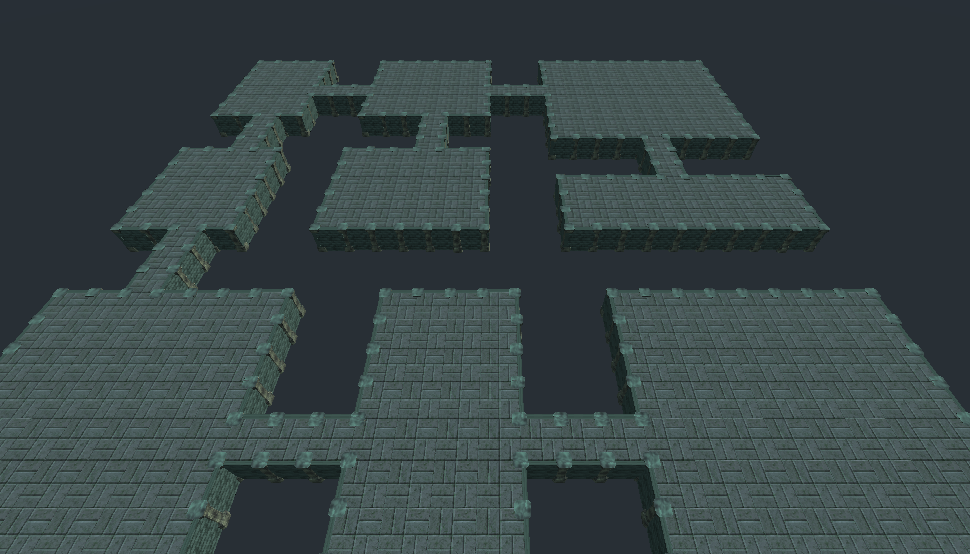
As I had already implemented the BPT algorithm I was able to quickly generate a layout for the dungeon. However, there was a small problem. In my town generation script, I had no need for corridors, and now I did. This meant I would need to plot the map out on a grid instead of just relying on Rect2s as I had previously done. I did this in the most simple manner possible by creating a dictionary with a Vector2 as the key and an int as the value. A value of 1 would represent traversable space and 0 a wall. I could have used a bool for this but I may want to add other data points in the future.
Corridors
I have fought with corridor logic more times than I can count! You would think I could do it off by heart by now. However, I still managed to create some logical spaghetti on my first attempt. I needed some helper functions to enable me to traverse the BPT graph more easily. Namely, a way to get the parent of a node, a way to get all leaves of a node and a way to get a sibling of a node. A few iterations and some helper functions later the spaghetti was greatly reduced and I was iterating through the BPT graph connecting the neighbouring rooms of each node.

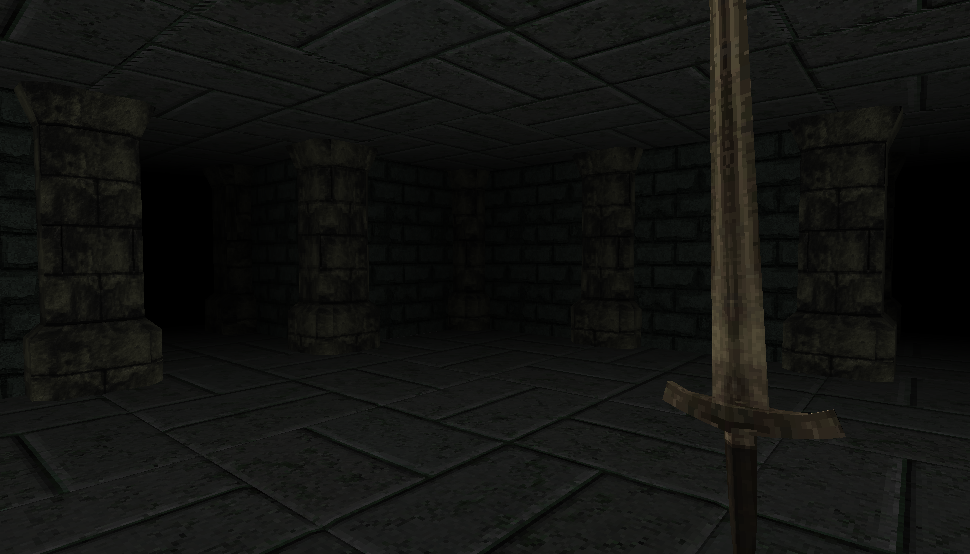
Bringing some atmosphere to the dungeon
I spent a couple of hours making some dungeon tiles and feeding them into a bitmask operation to determine where they should be placed on the grid. After a bit of fiddling to get the correct rotation, the dungeon was complete! But something was still missing. A dungeon should be dark and dank, but this was well-lit and vibrant. I quickly whipped up a new environment node and added a way to switch between the overworld and underworld environments when the player enters the dungeon door.
And that's it for this weekend's development. As usual, a lot of time went into the dungeon generation scripts. And I still need to replace the giant pink cube with a doorway that fits with the theme of the world. However, despite there still being a few placeholders I have most of the building blocks required. So what's left? Some creepy crawlies to inhabit the dungeon and some AI to guide them!
Until next time 🙂!
Get Legends of Rahnok
Legends of Rahnok
In this procedural generated dark fantasy RPG, immerse yourself in a world filled with adventure.
| Status | In development |
| Author | GamePasta |
| Genre | Role Playing, Adventure |
| Tags | Action RPG, Dungeon Crawler, First-Person, Procedural Generation, PSX (PlayStation), Retro, Roguelike, Roguelite |
More posts
- Improve My Game Jam 32 DevlogApr 02, 2024
- Town Walls and House UpgradeJan 31, 2024
- Tooltips and TreasureNov 02, 2023
- Dungeon Overhaul and Loot Update!Sep 25, 2023
- Legends of Rahnok: Designing a Melee Combat SystemAug 22, 2023
- Post Jam refactoringJul 26, 2023
- Legends of Rahnok: 32Bit Jam, The Last LegMay 29, 2023
- Legends of Rahnok: Getting startedMay 19, 2023
- Legends of Rahnok: A Plan of ActionMay 17, 2023

Leave a comment
Log in with itch.io to leave a comment.